Last Updated on June 11, 2015 by Tim
If you’re a designer who is looking to expand your services to include website development, but you don’t want the hassle of coding or hiring someone, then you should try Blocks. With over 40 pre-built web elements included with regular updates, you can build your site in less time and you don’t have to find code or integrate jQuery stuff – just drag and drop it in.

How It Works
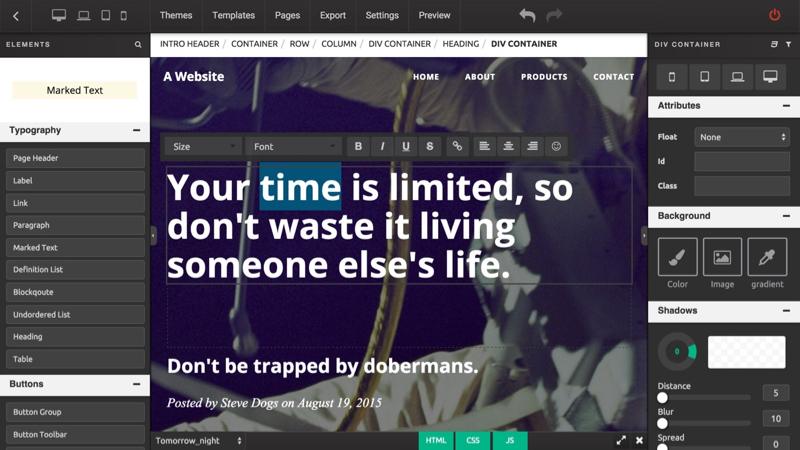
Blocks is a flexible tool for creating websites without code. Tons of elements, drag and drop designing, build in real-time without a developer.
Templates, themes or scratch
Start designing from one of the included themes, import your own template you made or purchased from elsewhere and edit with drag and drop. Or start from a blank page and let your design flow.
W3C-compliant HTML5 code
Blocks is a website builder that creates clean code as you design. Have total control over your work without needing a developer.
Typography
Double-click on any text element to open a text editor to apply various styles and any Google Font to make your text beautiful and flow in your design.
Unlimited site exports
Design and deliver fully working code without even touching it. FTP publish to the web or export, zip and send to your client or hosting provider by yourself. Have control where you put your sites.
Not just for prototypes
Create professional websites that are ready to go live, not just for client mockups, and in a fraction of the time.
Easy to use for any designer
Intuitive, drag and drop, and a similar tool layout to what you are used to in Photoshop or Sketch. Import your PNG or JPG assets and build up your site in no time at all.
Positioning
Use static, absolute and fixed positioning to create dynamic layouts. Or switch on free-form layout with no restrictions.
Empowering designers to build great websites without touching a line of code.
Website: tryblocks.com