Last Updated on August 5, 2011 by New-Startups Team
We’re fans of learning new ideas and new designs while sharing them with you, today we wanted to showcase a great looking site that harnesses the power of HTML5 and CSS3. The team at Playground Inc. has reconfigured their current portfolio site to reflect the time and energy that went into creating their clients projects. Using HTML5 and CSS3, Playground’s new site was designed to frame the work of each client, highlighting the deeper thinking that went into their project, the ideas behind the pixels—ultimately turning each portfolio piece into a case study. Similar to the Nike Better World project (http://www.nikebetterworld.com/), this website uses parallax to help you discover what each portfolio piece was about.
“We wanted to create a site that would highlight our clients’ work. That would celebrate the results of our partnership without changing the dynamic of our relationship. We’ve always sought to put clients’ best interests first. Why would we do any less on our own site?”
– Ryan Bannon, Creative Director
Developed by Maciej Jasiobedzki – using Javascript to animate CSS 2D transforms, Playground has been able to display graphic elements that seemingly come to life by tying animation key-frames to scrollbar positioning.
“Scrolling through the site is a lot like flipping through the frames of a cartoon or flipbook animation.”
– Maciej Jasiobedzki, Interface Developer
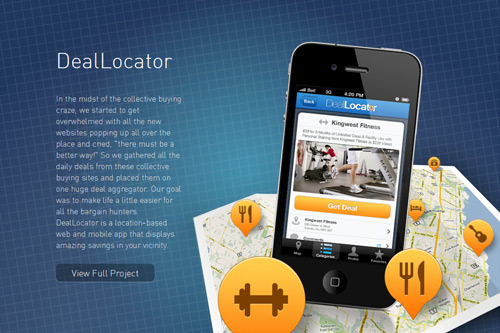
If your looking for inspiration or looking to work with an interactive agency that has put out projects such as DealLocator and The Toronto Standard you can hit them up @PlaygroundInc and of course check out their new website!